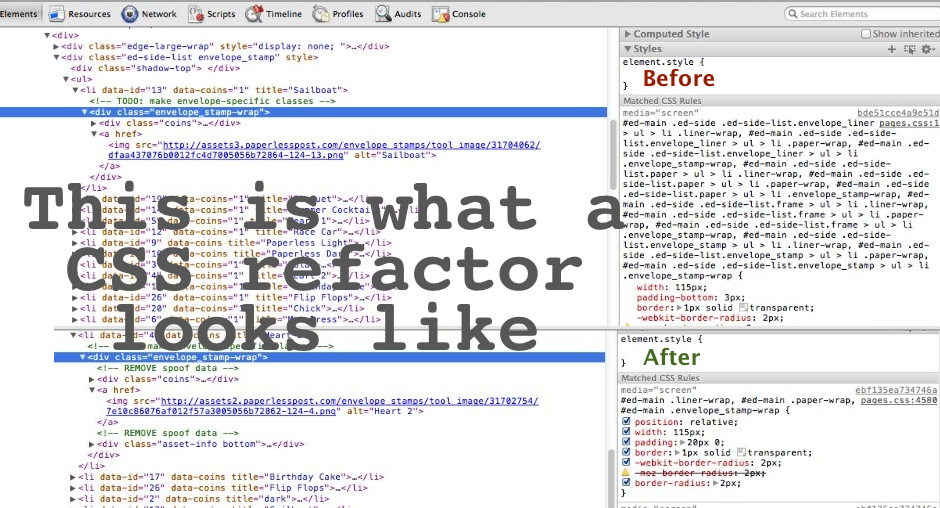
From my Evernote archives, I saved both these images as the before and after a major refactor of a page I was working on back in 2012.
This is for everyone who ever says they “hate CSS” or has shared this GIF.
(Click the image for full size)
If I recall correctly, the majority of this was simple de-denting in Sass. There was an unnecessary hierarchy cooked in, and I was able to refactor without (or minimally) changing the HTML, so refactoring your HTML isn’t always necessary to refactor CSS.
Next time you’re hating on CSS … work on writing better CSS (less specificity, more modularity).