At first, I’d archived the email.
But when some of my RC friends in London asked who was going to the Mozilla Festival, I remembered, “didn’t they email me about … going?”
I thought, surely this is a mistake. This:
As a member of Mozilla’s add-ons community, we would like to invite you to join us for an extension developer meetup in London during MozFest, Mozilla’s annual festival for the Open Internet movement.
Couldn’t be serious. For one, I’d only brought the extension over from Chrome, three years ago, and the original author (Eric Bailey) now pushes patches to the extension (Millennials to Snake People) after a yearish (who knows) of lazy maintenance on my part. But I submitted the survey and waited for them to come to their senses.
But anyway, I was in London last week.
The team working on http://addons.mozilla.org/ was doing a co-design workshop during the Mozilla Festival, at the “MozFest House” aka the RSA. It was neat to contribute to the process, and also to go through that UX flow/see the inputs to design research.

There were two sort of “halves” to the day. First, there were some ground rules (no devices! 🙂 ) and intros. Then some presentations — covering the content guidelines research which was also something I’d seen in the pre-meetup user studies. Then a review of the those pre-meetup interviews, covering the steps of the submission workflow breaking things out into “what went well/what didn’t.”
Something I found interesting is, recalling the interview with the researcher, we didn’t break things out into those positives/negatives explicitly, that’s something the researcher did. It makes me wonder if that might be something to try in retrospectives — instead of asking “what went well/what didn’t,” talk about the stages of the project and chat about them and then synthesize.
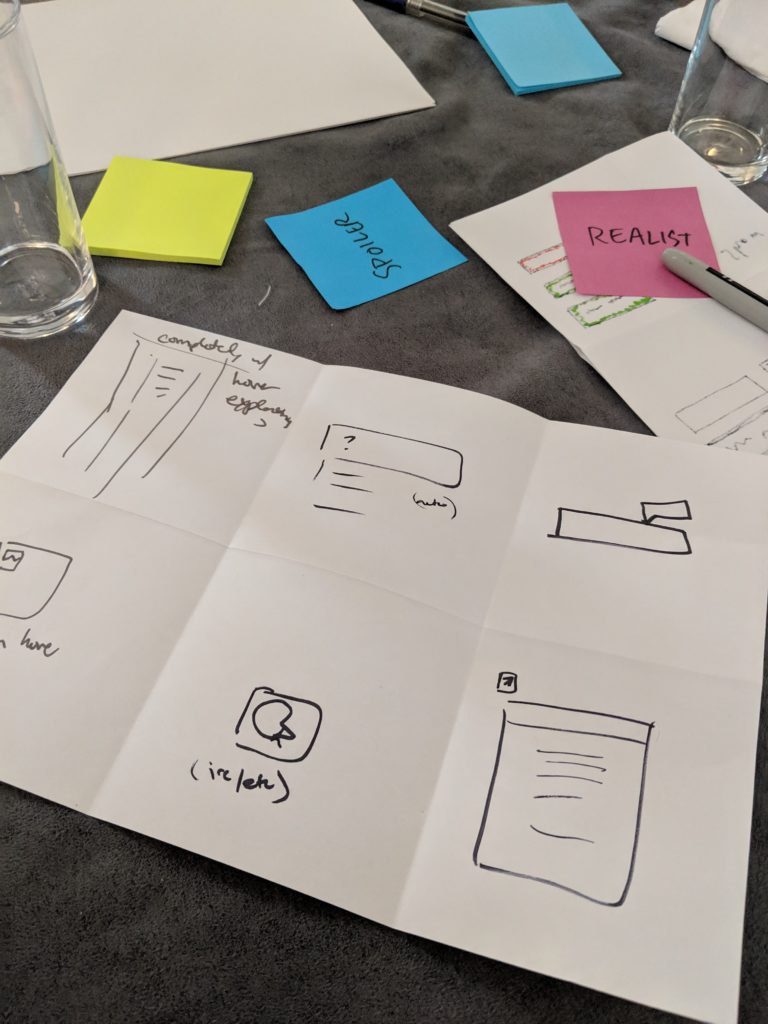
Using that research, we had three tables focused on some “how might we” questions — “how might we help people get timely feedback on their extension,” as a paraphrased example. We then folded up sheets of paper into spaces of 6 and had quiet-time for ideation, and then time to discuss what each person had, but we had assigned roles: realist, dreamer, and spoiler. The realist asks “how,” the dreamer asks “why not,” and the spoiler say “no way, not possible” (designated hater).
After the first table session on one how-might-we, we broke for lunch, and when we came back, it was time to create one consolidated idea from those presented by the table participants. I appreciated the timing of doing that first consolidation after lunch, it gave me more time to … digest 😉

We then repeated the process at two more tables, and the groups of people mixed up each time (assigned by the researcher). Then, one final group was called out, and this was to take the ideas from each of the groups for one table (so, three sketches/ideas) and do one final consolidation, and then record a short 90-120 second video documenting that.
It was super interesting to go through the process, and absolutely lovely to get to meet and work with the add-ons team and community. Really glad I was able to go, and looking forward to more adventures in UX in the future.
